
Optimize SugarCRM On-Premise With CloudFlare CDN
Jul 22, 2016
The CloudFlare content delivery network (CDN) is an inexpensive but powerful way to optimize the performance of a SugarCRM on-premise deployment.
This post looks at how a free CloudFlare account can double the performance of an on-premise instance of SugarCRM. The experiment started with a review of the performance of our internal SugarCRM deployment, using GTMetrix to establish baseline performance. The ultimate goal was to improve performance and we wanted to explore all options including hardware upgrades – the initial assumption was that any real gains would require a costly server upgrade.
Step 1: Establish Baseline Performance
GTMetrix is a fantastic online tool for measuring the performance of a website. It lets you test a page from a number of servers spread across the world (Dallas, Hong Kong, London, Mumbai, Sydney, Sao Paulo and Vancouver) in any one of Firefox, Chrome Desktop or Chrome Mobile. It then presents you with both PageSpeed and YSlow scores and offers suggestions on how a page can be optimized.

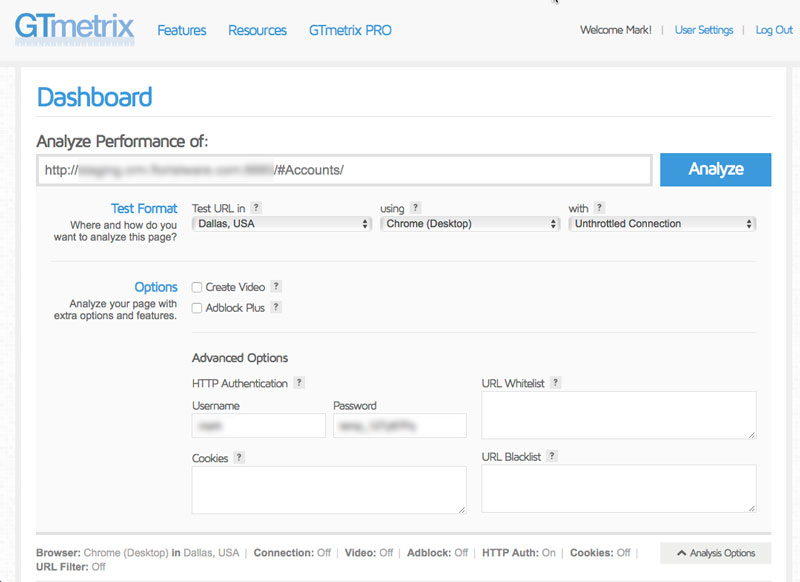
Setting up the test in GTMetrix is straightforward but a little more complex than testing a simple web page that is accessible by the public. The first step is to click the small gray "Analysis Options" button, just underneath the larger blue "Analyze" button on the right hand side.
The URL is the page you want to test, in this case the list view of the SugarCRM Accounts module. The location setting is important, different locations will perform very differently so you likely want to test from a few (but make sure you only compare results from the same location).
Unless your SugarCRM users are working with a particular browser the most important thing is to perform all tests using the same browser (the "Using" setting) so you can compare results.
For this test it is also essential that you enter a valid username and password so that GTMetrix can log into the account.

So... mixed results:
Bad News
- The tests where it does poorly (gzip compression, minifying html, etc.) it does really poorly.
Good News
- SugarCRM gets great scores on most of the tests.
- It is likely that CloudFlare (if it works) can make huge performance improvements.
More tests of other SugarCRM pages from different locations show similar results.

We have had great results using CloudFlare with our public facing sites but had never considered using it with our SugarCRM instance. The test results suggest a CDN like CloudFlare could greatly improve performance, but there seems to be no information available on the internet and we have no expectation it will work.
Step 2: Enable CloudFlare
The next step is to enable CloudFlare for the SugarCRM on-premise instance. In our case this was very easy because SugarCRM is hosted on a sub-domain of a domain that is already set up in CloudFlare. We just have to turn CloudFlare on in the DNS section of the CloudFlare admin page for that domain.
When a subdomain is not enabled in CloudFlare it looks like this:

Just click on the cloud icon and it will change color like this...

... indicating that CloudFlare is now providing both DNS and HTTP proxy for that sub-domain.
If you are setting up CloudFlare for the first time for a new domain it will be slightly more work but manageable and absolutely worth it for the performance gains you will get.
Step 3: Wait...
Having made changes to the DNS settings we now need to wait for them to propagate. This usually takes less than ten minutes.
Step 4: Debug
In our case we knew that the DNS settings had propagated because our SugarCRM instance stopped working – no SugarCRM pages were available – and we worried this might not work.
Fortunately an outstanding technician caught the problem. For reasons that don't matter our SugarCRM instance used a non-standard port, one that CloudFlare does not support.
It turns out CloudFlare can only proxy traffic going over the the specific ports listed below.
| HTTP | HTTPS |
|
80 |
443 |
| 8080 | 2053 |
| 8880 | 2083 |
| 2052 | 2087 |
| 2082 | 2096 |
| 2086 | 8443 |
| 2095 | |
The fix was relatively simple; we just changed to a supported port.
It's not likely you will encounter this issue but if you do lose access to your SugarCRM instance after enabling CloudFlare this is a good place to start looking – just make sure that you are using supported ports.
After making the change... success. We were able to again access SugarCRM but through the CloudFlare content delivery network.
Step 5: CloudFlare Settings
One of the great things about CloudFlare is that it takes very little tweaking to get great results but there are a few things that you should confirm.
Start in the Speed settings of CloudFlare admin for the domain:

Remember that a big part of the problem in the initial GTMetrix report was minification, so make sure all three of these are checked.
Farther down the Speed page are the settings for the Rocket Loader feature. They should look like this:

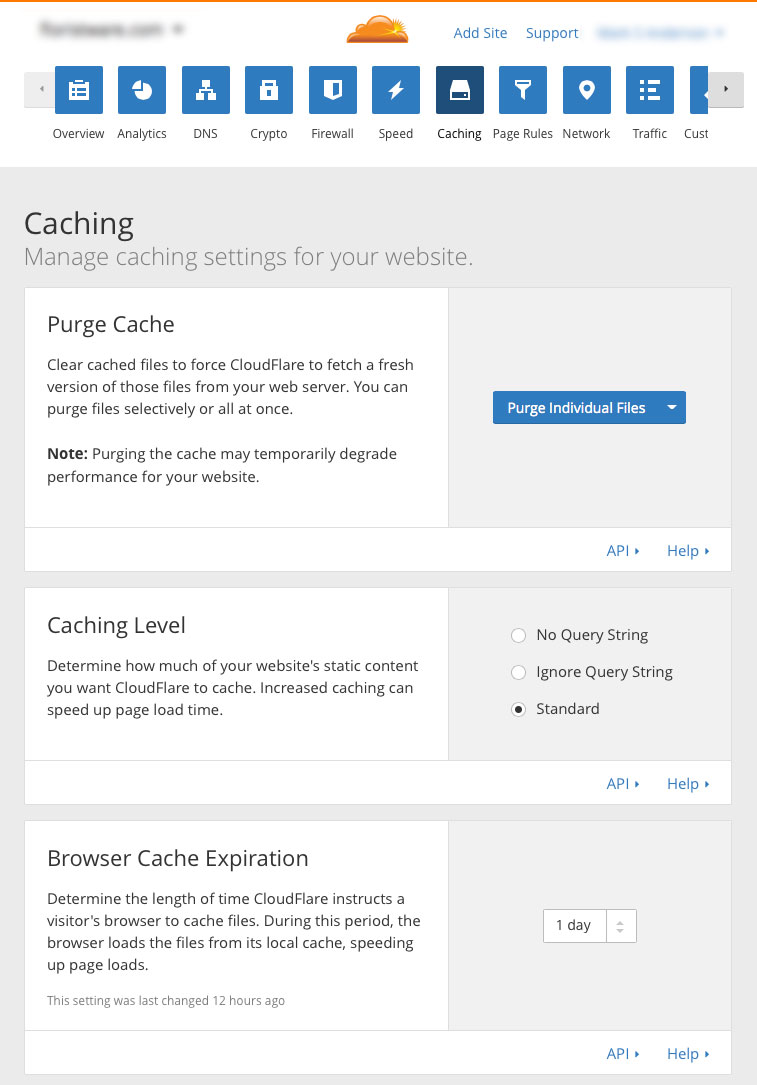
Next up are the caching settings (choose "Caching" from the icons arranged across the top of the CloudFlare dashboard...

The Caching Level should be set to standard but the really important setting here is Browser Cache Expiration. Try setting it for 1 Day.
That's it for CloudFlare settings.
Step 6: Initial Testing
The next step was to use SugarCRM, bouncing between modules, testing to make sure that everything worked as it should.
Some improvements, because of things like magnification and gzip, should be seen right away but there is some mystery about how CloudFlare actually builds the cache. Hopefully using the CRM like this encouraged CloudFlare to build the cache. We also used a proxy service to browse the instance from other locations to help propagate the changes to other CloudFlare servers.
This may not have been needed but we were testing anyway and very little effort was needed to test from different locations.
Step 7: Performance Testing
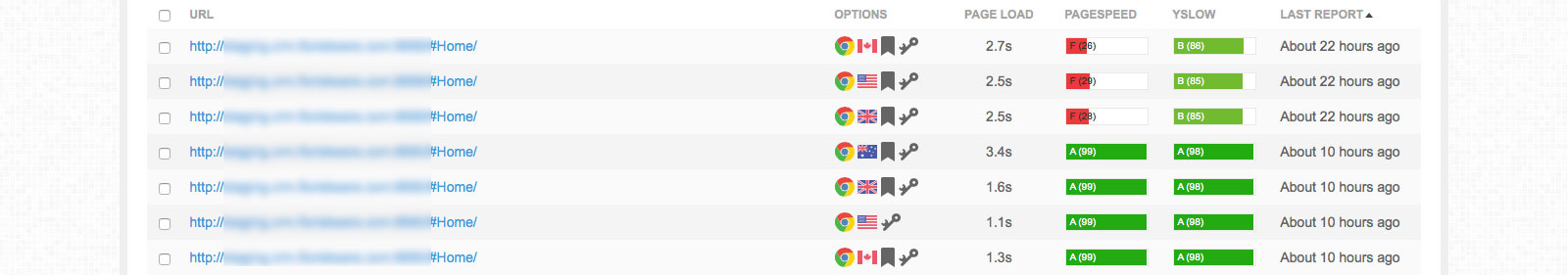
Now the interesting part – looking to see what (if any) performance gains this had accomplished. We did all the same tests again in GTMetrix and compared the results. The old test, before CloudFlare, appear at the top of the list and the newer results appear at the bottom.

The improvements are remarkable. PageSpeed scores go from straight F's at 26% to straight A's at 99%. YSlow scores improve from straight B's at 85% to straight A's at 98%.
The times are even more interesting than the scores:
| Test | Before CloudFlare | After CloudFlare | Improvement (s) | Savings (%) | X Faster |
|
Home (CA) |
2.7s | 1.3s | 1.4s | 52% | 2.08x |
| Home (UK) | 2.5s | 1.6s | 0.9s | 36% | 1.56x |
| Home (US) | 2.5s | 1.1s | 1.4s | 56% | 2.27x |
| Account List (AU) | 5.0s | 3.2s | 1.8s | 36% | 1.56x |
| Account List (UK) | 4.2s | 1.6s | 2.6s | 62% | 2.63x |
| Account List (US) | 1.7s | 1.1s | 0.6s | 35% | 1.55x |
| Account Record (AU) | 5.4s | 3.2s | 2.2s | 41% | 1.69x |
| Account Record (CA) | 2.5s | 1.3s | 1.2s | 48% | 1.92x |
| Account Record (UK) | 4.2s | 3.0s | 1.2s | 29% | 1.40x |
| Account Record (US) | 1.6s | 1.2s | 0.4s | 25% | 1.33x |
| Total Time | 32.3s | 18.6s | 13.7s | ||
| Averages | 3.23s | 1.86s | 1.37s | 42% | 1.74x |
Highlights:
- Average page load time decreased by over a second, almost a second and a half.
- Average page load time was cut almost in half.
- Performance improved an average of 1.74x after introducing CloudFlare
- Best gain was a saving of 2.6 seconds for an improvement of 2.63x
- Smallest gain was still just under half a second at 25%
It is also worth using a great feature in GTMetrix that lets you compare two or more reports. Here it is used to compare the before and after performance of the SugarCRM home page from Dallas TX. This is likely the most relevant test in our case – most users are in the US and this is the first page they load each day.

Conclusions
There were significant improvements in every single test and overall performance nearly doubled. This is a great result especially when the minimal costs are considered.
What were the costs? Making the change, debugging the port issue and all of the testing and reporting took under three hours. In this case a CloudFlare Pro plan ($20) was already in place for the domain, so there was absolutely no additional cost incurred there.
If a CloudFlare was not in place in looks like the free CloudFlare starter plan would provide the same benefit, if not upgrading to the $20 pro plan definitely would.
All in all this was a great investment for us, one that significantly improved the speed and performance of our SugarCRM on-premise instance at very little cost.
Related Content
Expert Freelance Consulting For SugarCRM
SugarOutfitters: Curated Add-Ons & Unrivaled Support For SugarCRM
Category List
Tag List
Security (33)
Shop Local (12)
Pricing (19)
Google Authenticator (5)
Bitcoin (3)
Technology (1)
Deceptive Order Gathering (10)
Litecoin (3)
Conventions, Conferences & Trade Shows (4)
Concrete5 (1)
Mac OS X (5)
Interface Design (7)
Online Marketing For Florists (50)
Graphic Design (4)
Support Main Street (12)
Best Practices (32)
Digital Security 2014 (10)
Influence & Persuasion (12)
Arduino (7)
Examples of Florist Creativity (6)
Toronto (11)
Two-Factor Authentication (5)
SAF (Society of American Florists) (5)
FileMaker (18)
FloristWare (10)
Mac OS X Server (11)
Industrial Design (2)
SugarCRM (3)
Website Cache – Prime & Load (5)
Floral Associations (27)
Website Development (17)
Floral Management Magazine (14)
Multi-Factor Authentication (5)
Flower Buying Tips (23)